Welkom bij CSS Box Model Oefening

klassikaal
We gaan klassikaal in deze oefening tekst positioneren en de onderstaande knop vormgeven met behulp van het boxmodel.
Individueel
Vervolgens gaan jullie zelf aan de slag. Kopieer de tekst die staat in het document herhaling.docx. Zorg voor de juiste html-structuur en voor de instructies in de tekst stap voor stap uit.
In html
- Zet deze instructies in een geordende lijst.
- Voeg bovenaan een navigatie toe aan deze oefening met 2 linken (naar deze pagina) met de tekst: klasikaal / individueel. Je gebruikt hiervoor een lijst. Een navigatie staat altijd in een nav-tag
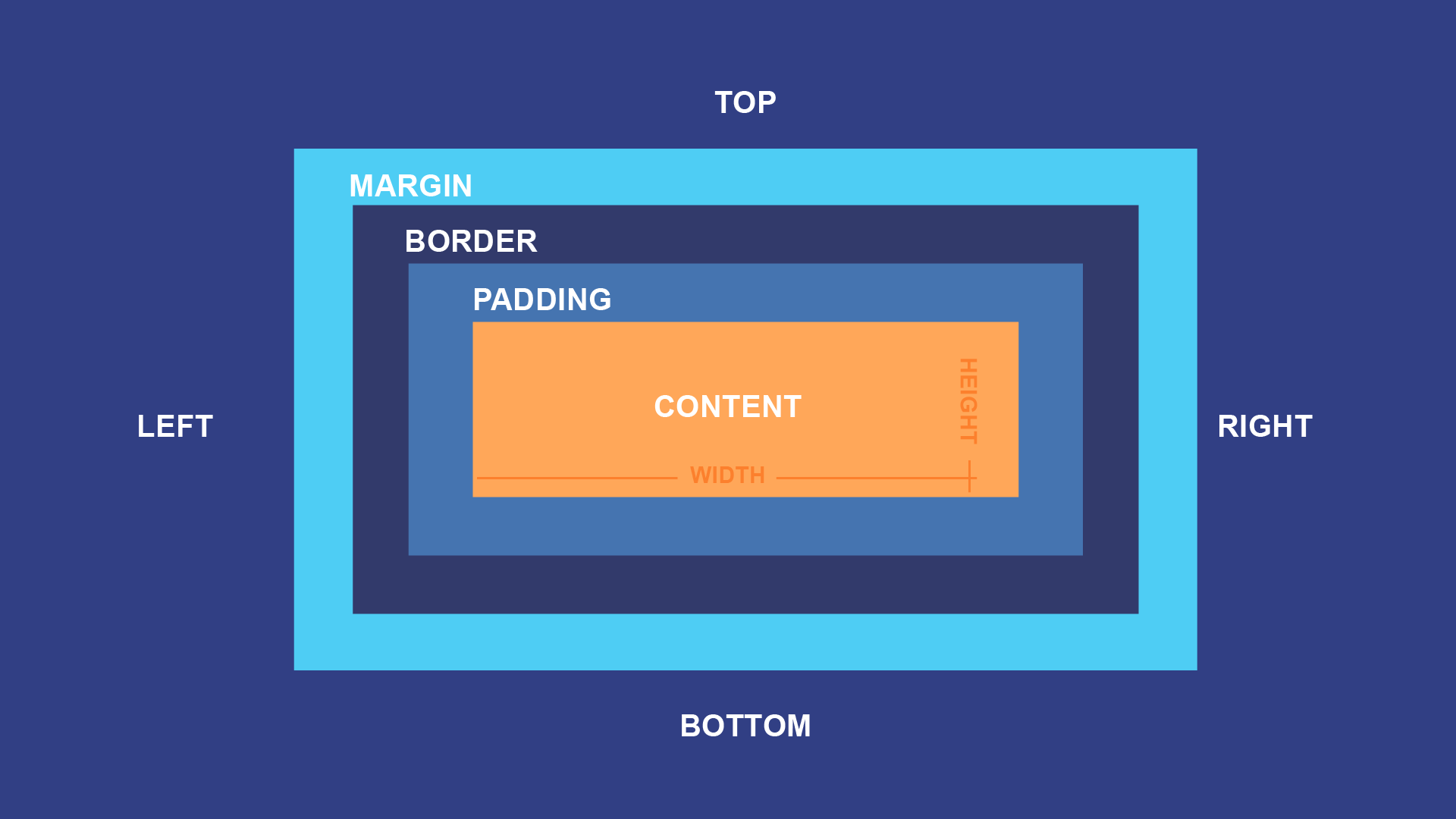
- Voeg een afbeelding toe aan je html van het boxmodel en zijn onderdelen.
In css
- Zorg ervoor dat de navigatie-items naast elkaar komen te staan, verwijder de opsommingstekens en zorg voor een tussenruimte van 30px.
- Bij het gebruik van “float” kan het zijn dat ook je volgende elementen gaan ‘zweven’, zorg ervoor dat dit niet gebeurt.
- Experimenteer met de standaardwaardes van de margin en padding van de elementen: zorg dat je titels verder van je alinea’s staan. Vergroot de ruimte tussen je tekst en de knop. Vergroot ook de ruimte boven de paginatitel. Weten jullie nog wat Collapsing Margins betekent? Ja? Leg het hier in het kort uit. Nee? Zoek het op en leg het hier kort in je eigen woorden uit (geen knip- en plakwerk).
- Voeg vervolgens extra opmaak toe. Ga aan de slag met elke eigenschap op je cheatsheet en pas dit toe op een tekst, titel of stukje tekst. Let altijd op je vormgeving. Maak er iets moois van.
Een stapje verder?
- Wist je dat je je links in de navigatie ook kan linken aan onderdelen binnen je site? Zo kan je dus de link klassikaal linken aan de titel Klassikaal en de link individueel aan de titel Individueel. In html spreken we dan van html-bookmarks. Zoek de werkwijze op W3school en pas toe op deze pagina?