welkom bij css Box Model oefening

Klassikaal
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
We geven vorm aan onderstaande button
Klik hier!Individueel
Hieronder ga je zelf aan de slag. kopieer de tekst uit het herhalingsdocument en pas de instructies toe.
IN HTML
- Zet deze instructies in een geordende lijst.
- Voeg bovenaan een navigatie toe aan deze oefening met 2 linken (naar deze pagina) met de tekst: klasikaal / individueel. Je gebruikt hiervoor een lijst. Een navigatie staat altijd in een
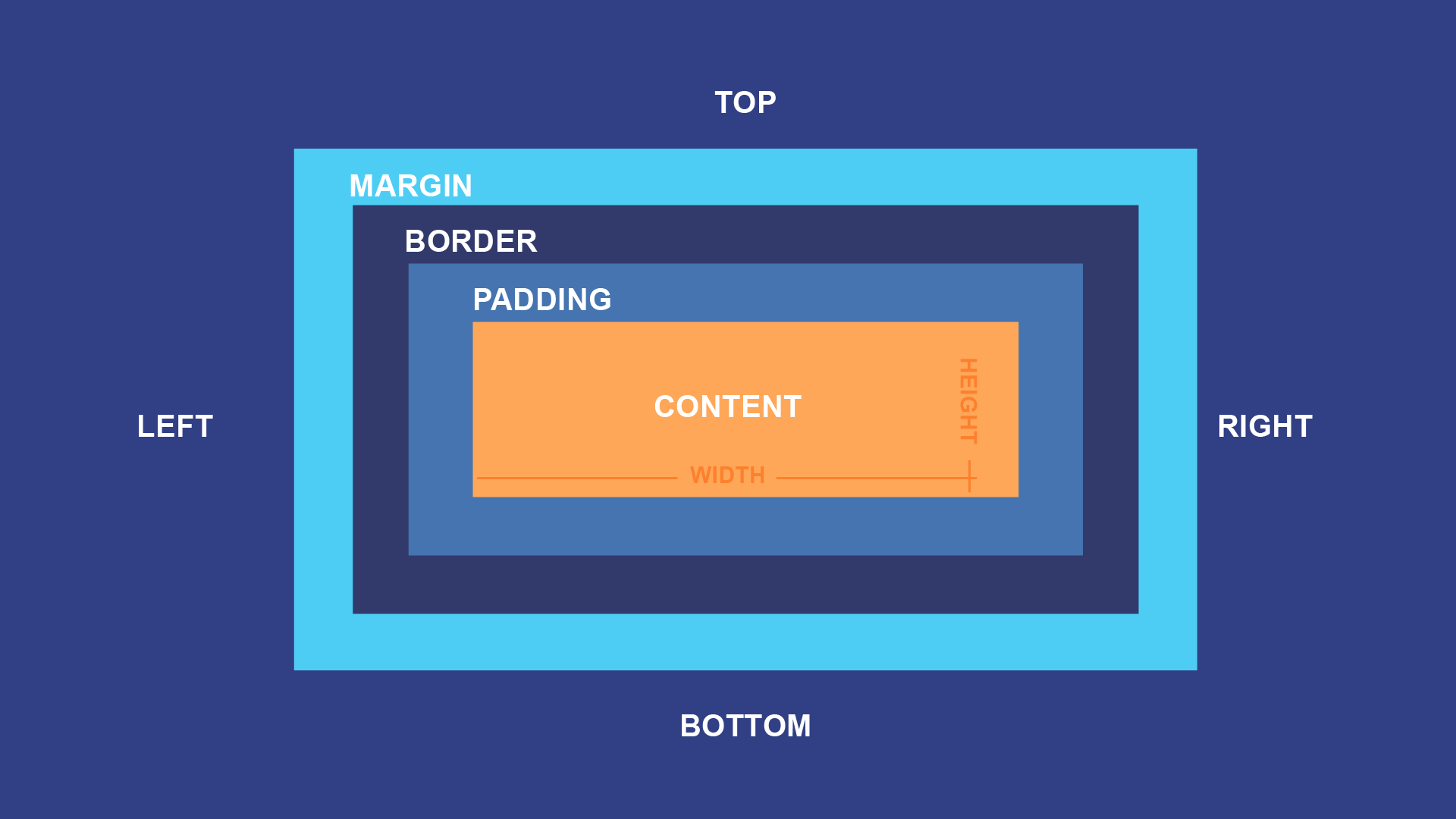
- Voeg een afbeelding toe aan je html van het boxmodel en zijn onderdelen.
IN CSS
- Zorg ervoor dat de navigatie-items naast elkaar komen te staan, verwijder de opsommingstekens en zorg voor een tussenruimte van 30px.
- Bij het gebruik van “float” kan het zijn dat ook je volgende elementen gaan ‘zweven’, zorg ervoor dat dit niet gebeurt.
- Experimenteer met de standaardwaardes van de margin en padding van de elementen: zorg dat je titels verder van je alinea’s staan. Vergroot de ruimte tussen je tekst en de knop. Vergroot ook de ruimte boven de paginatitel. Weten jullie nog wat Collapsing Margins betekent? Ja? Leg het hier in het kort uit. Nee? Zoek het op en leg het hier kort in je eigen woorden uit (geen knip- en plakwerk). 4. Voeg vervolgens extra opmaak toe. Ga aan de slag met elke eigenschap op je cheatsheet en pas dit toe op een tekst, titel of stukje tekst. Let altijd op je vormgeving. Maak er iets moois van.
EEN STAPJE VERDER?
- Wist je dat je je links in de navigatie ook kan linken aan onderdelen binnen je site? Zo kan je dus de link klassikaal linken aan de titel Klassikaal en de link individueel aan de titel Individueel. In html spreken we dan van html-bookmarks. Zoek de werkwijze op W3school en pas toe op deze pagina